28 Valider et tester
Après avoir consacré beaucoup d'efforts au développement de votre site web, la validation et les tests sont un excellent moyen de s'assurer que votre site web fonctionne aussi bien pour tout le monde sur Internet que sur votre ordinateur.
# Valider le code du site web
Le W3C (World Wide Web Consortium) est une association internationale qui définit des règles uniformes pour l'utilisation des technologies du web.
Le W3C élabore des spécifications et des lignes directrices techniques dans le cadre d'un processus mature et transparent afin de parvenir à un consensus maximal sur le contenu des protocoles techniques [...].
La plupart des fabricants de navigateurs et des équipes de développement de Chrome, Firefox, Opera ou Safari adhèrent à ces normes normalement. Il est donc logique que vous suiviez également ces normes, afin que votre code fonctionne correctement et soit cohérent dans le plus grand nombre possible de navigateurs. Après tout, vous ne voulez pas que quelqu'un qui utilise Chrome ait une expérience différente de celle de quelqu'un qui utilise Firefox.
Certains navigateurs sont un peu en avance sur leur temps et sur les normes généralement acceptées ou "cuisinent leur propre soupe". C'est pourquoi certaines propriétés des nouvelles technologies en CSS, par exemple, doivent être écrites plusieurs fois afin que chaque navigateur les reconnaisse.
Prise en charge des navigateurs utilisant Flexbox
À l'heure actuelle, la prise en charge par les navigateurs de la syntaxe que vous avez apprise pour Flexbox est supérieure à 98 % (caniuse.com ). Aux premiers jours de Flexbox, cette syntaxe était encore très lourde :
.something-old-with-flexbox {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
/* Grâce aux normes établies, la seule chose qui s'applique aujourd'hui est: */
.something-new-with-flexbox {
display: flex;
}⚒️ Valider le code HTML en ligne
Le W3C propose un validateur en ligne qui indique les erreurs de syntaxe, par exemple si une balise a été ouverte (<p>) mais pas fermée (</p>). Il vérifie également si votre code est conforme aux normes du W3C.
Si vous avez des problèmes avec votre CSS, des outils comme csslint.net peuvent vous indiquer où se trouve l'erreur. En VSCode, vous avez également un onglet "Problèmes" en bas, qui peut vous indiquer dans quel fichier et quelle ligne il y a une erreur. Bien sûr, il existe aussi de telles extensions pour d'autres éditeurs de code.
Validez votre code HTML et CSS avec les outils mentionnés ci-dessous.
Outils de validation
Valider HTML (validator.w3c.org)
Valider le CSS (csslint.net)
Débogage
Le verbe "débogage" (bug = erreur logicielle, "supprimer le bug") désigne le diagnostic et la recherche d'erreurs dans les systèmes informatiques. Ce processus peut être fastidieux, c'est pourquoi il existe certaines procédures et certains outils permettant de trouver et de supprimer les bogues le plus rapidement possible.
# Commenter les zones de code
Si l'erreur ne peut être identifiée immédiatement, il est utile de commenter certaines parties du code. Ainsi, un paragraphe entier de code est transformé en commentaire, de sorte qu'il n'est plus exécuté. Cela permet de vérifier si l'erreur est causée par ce bloc ou non. C'est donc un peu comme un processus d'élimination.
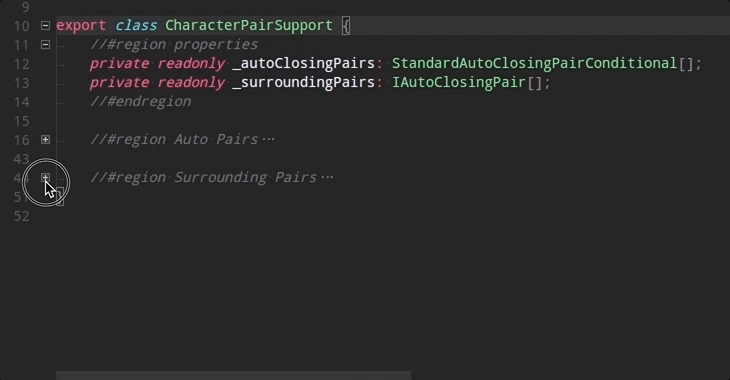
# Colapsage des zones de code.
La plupart des éditeurs de code offrent la possibilité de réduire des blocs entiers de code par le biais de petites flèches dans la colonne des numéros de ligne dans la marge gauche. Cela rend votre code plus clair et montre rapidement si tous les éléments sont correctement imbriqués et si vous n'avez pas oublié les parenthèses fermantes (</div>) ou écrit trop de balises (</div></div>).

# Outils
Il existe de nombreux outils de débogage. Vous pouvez les installer directement comme extension dans votre éditeur de code, vous pouvez coller votre code en ligne et le faire tester, ou vous pouvez travailler avec les outils de développement de votre navigateur. Ces outils donnent très souvent des indices concrets sur la cause exacte de l'erreur.
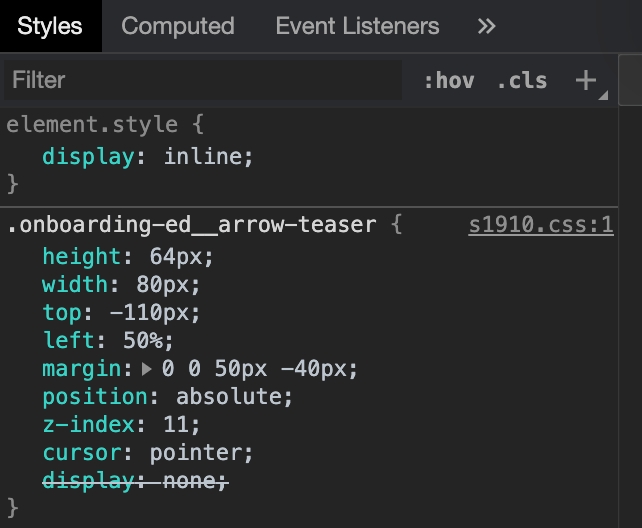
Dans les outils de développement, vous pouvez voir, par exemple, dans l'onglet "Styles", quelles sont les propriétés CSS appliquées et celles qui sont écrasées par des fautes de frappe ou des balises doubles. Celles-ci apparaissent barrées et ne sont donc pas appliquées.
Dans l'exemple ci-dessous, display: none; est écrasé par display: inline; et appliqué.

⚒️Test de performance
Les mauvaises performances (performances) des sites web peuvent avoir de nombreuses causes. Images trop grandes, mauvais balisage, non optimisé pour les petits écrans... Le fait est que de nombreux moteurs de recherche pénalisent les sites web peu performants en les plaçant plus bas dans les résultats de recherche, ce qui les rend plus difficiles à trouver.
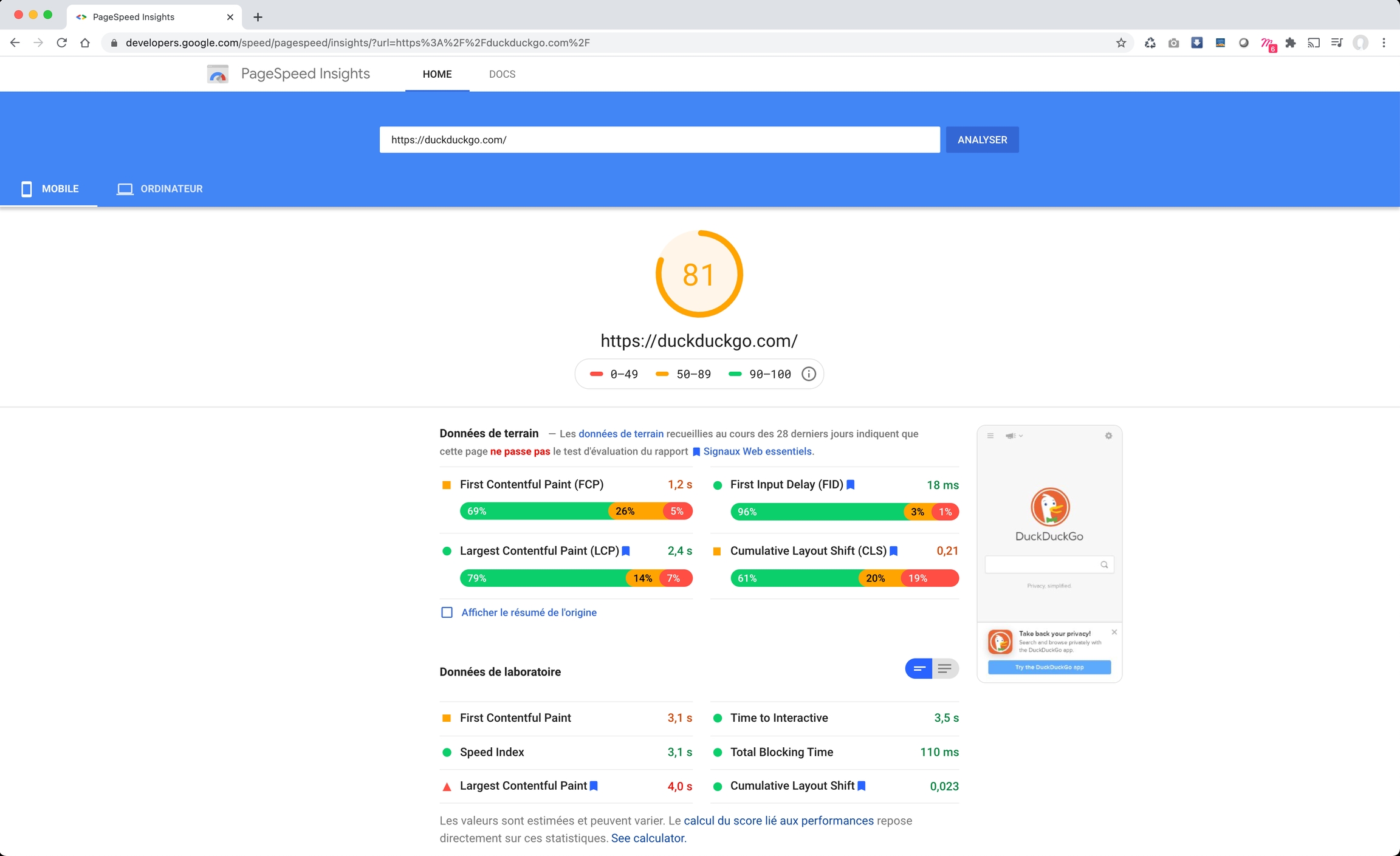
Pour savoir si votre site est performant, vous pouvez utiliser l'outil Pagespeed Insights de Google, qui analyse votre site et vous donne des suggestions pour améliorer ses performances.

Autres 🔗 Liens
PageSpeed Insights (developers.google.com)
Pingdom Speedtest (tools.pingdom.com)
Test de performance GTmetrix (gtmetrix.com)
Comment mon site web se comporte-t-il avec une mauvaise connexion de données ?
En Suisse, il existe généralement une connexion de données rapide avec des vitesses de 4G ou 5G. Cela peut facilement donner l'impression que tous les sites web se chargent rapidement. Les données à forte intensité de ressources ne sont alors pas aussi visibles. Ce n'est pas le cas partout. Internet étant un réseau mondial, vous devez optimiser votre site pour qu'il se charge rapidement, même sur des connexions de données plus lentes. Vous serez surpris de voir à quel point votre portefeuille se charge rapidement, même avec une connexion de données rapide. L'optimisation des performances est toujours utile, car elle constitue un élément important d'une bonne expérience utilisateur.
⚒️ Simuler une connexion lente
Vous pouvez utiliser les outils de développement de Chrome pour simuler une connexion de données lente. Pour ce faire, allez dans l'onglet "Réseau" et sélectionnez une connexion de données lente dans le menu déroulant "En ligne", par exemple "3G lente". En cochant la case "Désactiver le cache", vous pouvez voir comment votre site web se charge lorsqu'un utilisateur le visite pour la première fois - il n'y a pas de fichiers d'une visite précédente dans le cache.
Ensuite, appuyez sur ⌘COMMAND + R (MacOS) ou F5 (Windows) pour recharger le site. Vous allez maintenant découvrir votre site web avec une connexion de données lente, ce qui vous permettra de voir les optimisations possibles.

Mis à jour