14 Position et transformation
Système de coordonnées
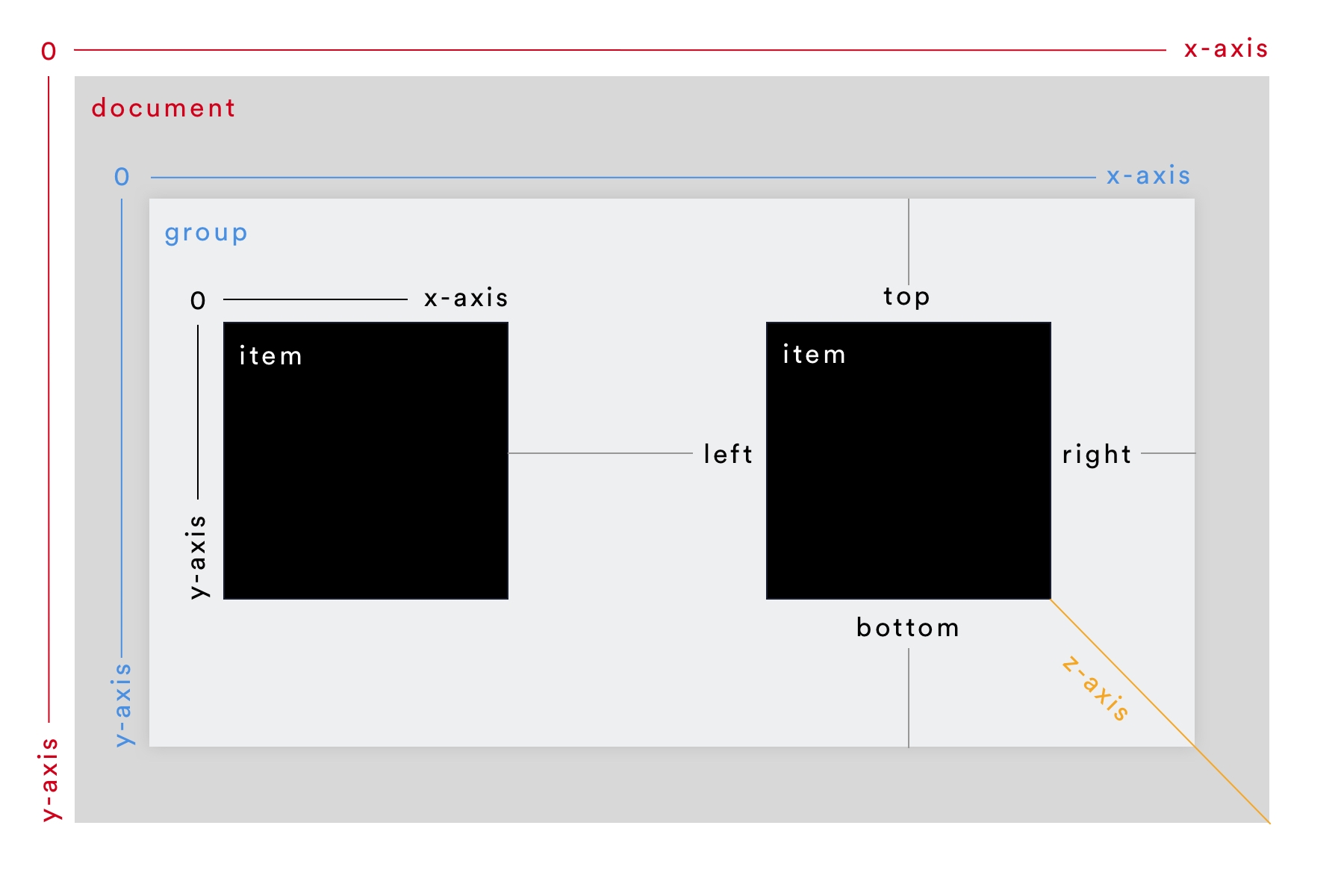
Chaque document HTML a trois axes. L'axe x pour couvrir et aligner les choses horizontalement. L'axe y pour enjamber et aligner les choses verticalement, et l'axe z pour déplacer les choses au premier plan ou à l'arrière-plan. De même, tout élément imbriqué ayant une largeur et une hauteur possède ces axes. La position et l'espacement par rapport aux éléments environnants ou parents peuvent être contrôlés en CSS avec la propriété position, ainsi que haut, droite, bas et gauche.
Le graphique suivant visualise le principe de ce système de coordonnées.

# Changement de position avec le CSS
# position: static;
Si vous ne définissez rien d'autre dans votre CSS, chaque boîte recevra la commande CSS position: static par défaut du navigateur;
static ne signifie pas que ces éléments sont fixes et immobiles. Cela signifie plutôt qu'il n'y a pas de mouvement de la boîte. Ainsi, la boîte fait simplement attention aux hiérarchies et aux éléments qui l'entourent, et se positionne en conséquence.
Position relative;
Si vous définissez position: relative pour un élément dans le CSS, il se comporte fondamentalement une fois comme position: static;. Il respecte donc toujours les éléments de l'environnement immédiat (frères et sœurs) et les hiérarchies imbriquées. La différence est que vous pouvez maintenant déplacer l'élément avec en haut, à droite, en bas et à gauche. Vous le déplacez toujours à partir du point zéro initial, c'est-à-dire à partir du coin supérieur gauche, ce qu'aurait l'élément avec position: statique.
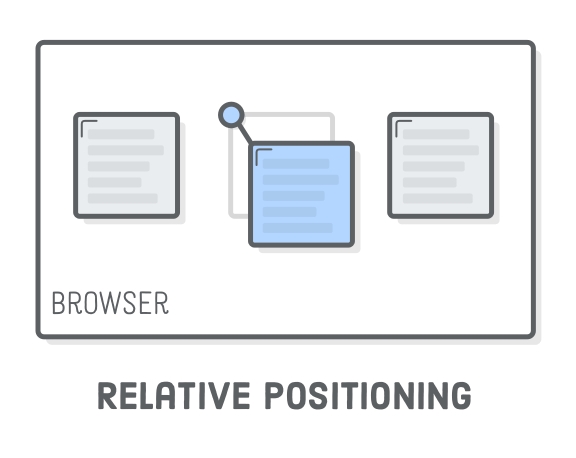
Visualisé, ce code avec position: relative entraînerait le décalage (shift) suivant :
 Image: internetingishard.com
Image: internetingishard.com
# position: absolue;
Si vous écrivez position: absolue sur un élément, il s'orientera vers le système de coordonnées d'un élément parent qui a une propriété position. Si aucun élément parent n'a une telle propriété, votre élément se repositionne en utilisant le système de coordonnées le plus élevé, à savoir celui de l'élément html. Vous arrachez l'élément de son contexte, pour ainsi dire. Tous les éléments environnants qui se comportent de manière statique ou relative se déplacent vers le haut. Cela signifie que l'espace pour votre élément n'est plus réservé et est libéré pour d'autres éléments.
L'énoncé position: absolue est particulièrement pratique lorsque vous voulez superposer et déplacer des objets.
Note
Si vous déclarez seulement position: absolute; sans top, left, etc. l'élément sera toujours orienté vers le point zéro. Donc en haut à gauche. Avec l'index Z, vous pouvez déplacer les éléments d'un même niveau hiérarchique vers l'avant ou vers l'arrière sur l'axe Z. C'est vous qui déterminez le niveau.
La visualisation de ce code avec position: absolue conduirait à la représentation suivante :
 Image: internetingishard.com
Image: internetingishard.com
# Positionnement absolu dans un élément relatif;
Vous vous souvenez probablement de l'exemple de la hiérarchie familiale du chapitre [Absolu et relatif]. Il y a été décrit que vous pouvez demander directement une réponse à vos arrière-grands-parents. A moins qu'un niveau hiérarchique intermédiaire ne vous l'interdise. Ce principe existe également dans le CSS et peut être utilisé pour construire des mises en page très complexes.
Supposons que vous ayez défini position: absolute pour un élément. Comme décrit ci-dessus, votre élément recherche maintenant dans chaque élément parent une propriété position existante. S'il n'en trouve pas, il s'alignera sur le système de coordonnées de l'élément html. Que se passe-t-il si vous définissez position: relative; pour l'un des éléments parents ? C'est exactement ce qui se passe dans l'exemple de la famille. Vous interdisez à l'élément d'aller plus haut dans la hiérarchie pour chercher la propriété et vous le forcez à s'aligner sur le système de coordonnées de l'élément qui a une position: relative;.
Cela vous permet de contrôler très précisément votre mise en page, la superposition des éléments et bien plus encore.
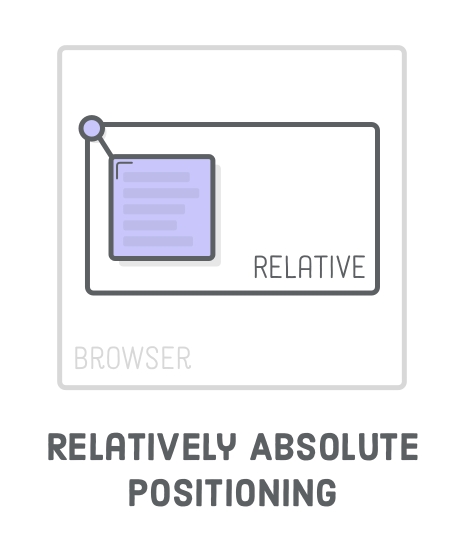
Visualisé, ce code avec position: relative; sur le parent et position: absolute; sur l'enfant donnerait le résultat suivant :
 Image: internetingishard.com
Image: internetingishard.com
# position: fixe;
Comme le nom l'indique, vous pouvez utiliser position: fixed; pour fixer des éléments sur la page. Cela signifie qu'ils restent toujours à la même position même lorsqu'ils défilent. Sinon, un élément avec position: fixe se comporte de la même manière qu'un élément avec position: absolue. Il est également arraché à son contexte d'origine (flux) et placé dans une nouvelle position. Fondamentalement, un élément avec position: fixed suit toujours l'élément html. Comme tous les autres éléments montent, il peut donc arriver souvent qu'un élément avec position: fixe recouvre quelque chose, même si vous ne le souhaitez pas. Par exemple, avec un en-tête qui doit être fixé au sommet. Dans ce cas, vous pouvez soit utiliser margin et padding pour fournir suffisamment d'espace, soit utiliser position: sticky;;
Visualiser ce code avec position: fixed; conduirait à la représentation suivante :
 Image: internetingishard.com
Image: internetingishard.com
# position: sticky;
La position sticky se comporte presque de la même manière que la position fixe, à la différence subtile qu'elle se comporte de manière relative. Cela signifie qu'un élément ne peut être fixé que dans une certaine fourchette, ou dans le système de coordonnées directement parent. En outre, aucun autre élément n'est simplement superposé. En raison du comportement relatif, l'espace est réservé en conséquence à un élément avec position: sticky, dont les éléments environnants doivent tenir compte.
Dans cet exemple de code (ainsi que dans votre portefeuille), header et main se trouvent au même niveau hiérarchique. Avec position: sticky, sur header, il s'oriente vers le système de coordonnées immédiatement supérieur, c'est-à-dire celui du body. Tant que l'on peut faire défiler le body, l'header reste fixé sur le dessus.
🔗 Liens connexes
Testeur de position CSS Apprendre la position du CSS
# Transformer
La propriété transform vous donne la possibilité de déplacer l'élément actuellement sélectionné dans son propre système de coordonnées, et non dans celui du parent.
# transform: translate();
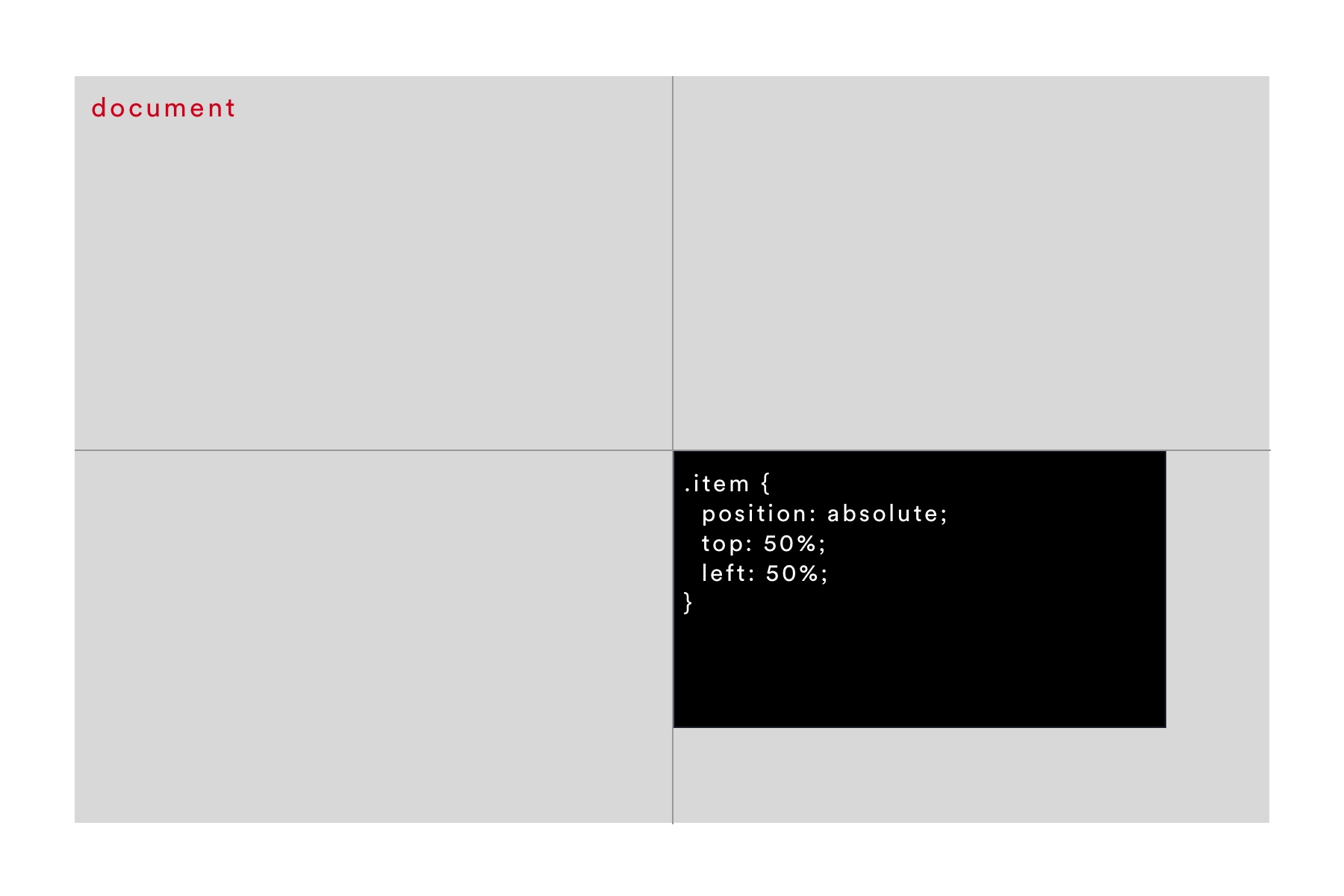
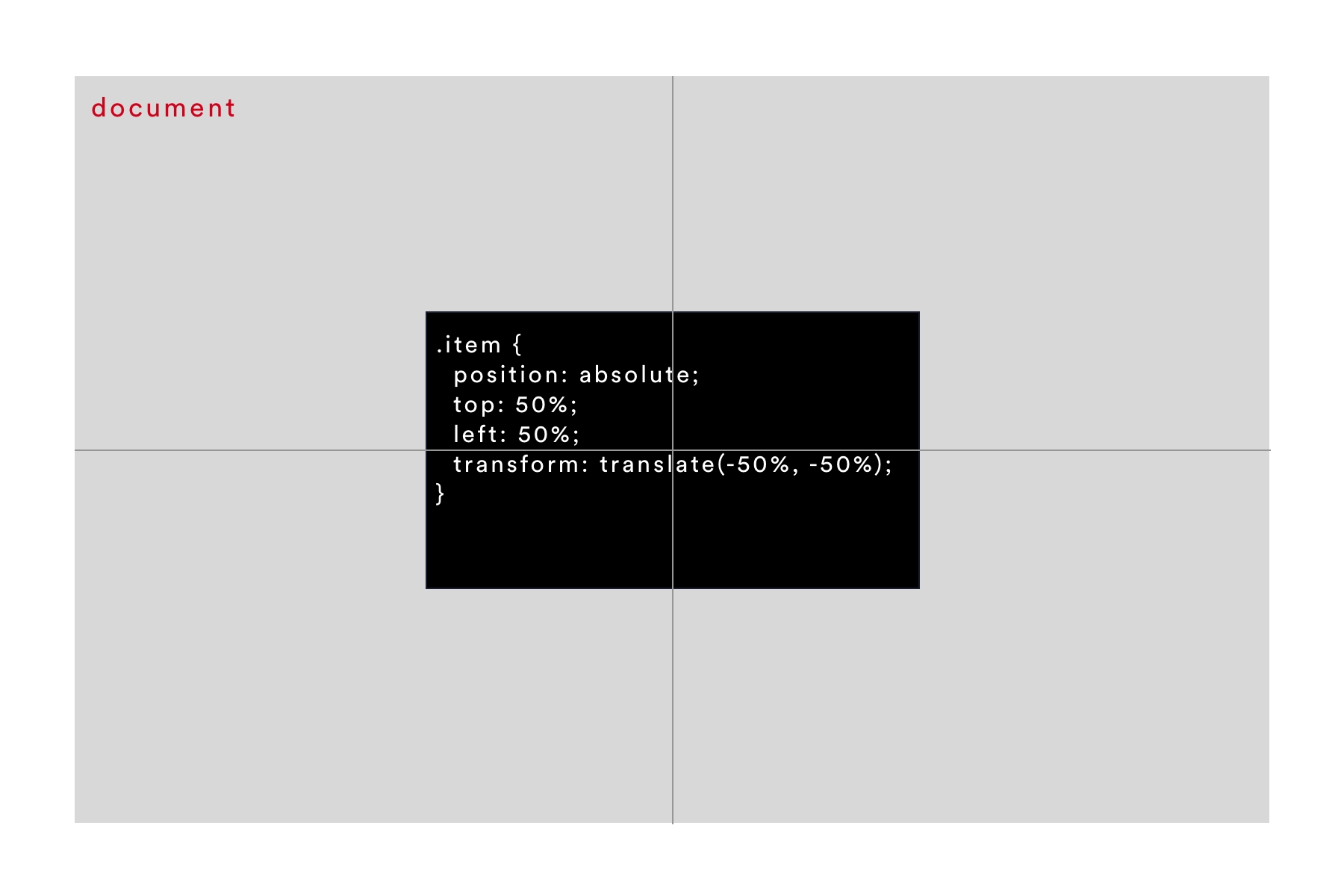
Supposons que vous vouliez placer une boîte au milieu de l'écran. Alors vous feriez probablement ce qui suit :

Comme vous pouvez le voir, la boîte a été déplacée de 50% vers la gauche et de 50% vers le bas sur le système de coordonnées extérieures, mais cela ne la rend pas centrée. Cela s'explique par le fait que le système de coordonnées interne de la boîte elle-même a le point zéro en haut à gauche. Pour atteindre votre objectif, vous devez déplacer le point zéro de la boîte de la moitié de la largeur de la boîte vers la gauche et de la moitié de la hauteur de la boîte vers le haut.
Vous pouvez faire exactement cela avec transform: translate();.

# transform: rotate();
Transformer peut faire encore plus. Par exemple, vous pouvez faire pivoter des éléments.
:memo: Note
Comme vous pouvez le voir dans l'exemple, la boîte chevauche maintenant les lignes horizontales. Cela se produit parce que la transform ne modifie pas le positionnement de la boîte, mais seulement son aspect visuel. L'espace effectivement réservé pour la boîte reste inchangé et est le même que la valeur d'origine sans aucune propriété de transform.
# transform: scale();
Avec transform: scale(); vous pouvez changer les dimensions de l'élément sélectionné. Comme pour la rotation, cela n'a aucun effet sur l'espace réservé ou le positionnement des éléments environnants.
**Résultat
🔗 Liens connexes
Mis à jour